Table of Contents
As the saying goes, “A picture is worth a thousand words,” and on WordPress websites, this sentiment rings especially true. In this article, we delve into the significance of visual content and unveil actionable strategies to elevate your WordPress website’s engagement levels.
In today’s hyper-visual society, users crave captivating imagery, engaging videos, and interactive graphics that not only inform but also inspire and entertain. Whether you’re running a personal blog, an e-commerce platform, or a corporate website, harnessing the power of visual storytelling can significantly enhance your online presence and foster deeper connections with your audience.
Throughout this article, we’ll explore a myriad of tactics tailored to enhance the visual appeal of your WordPress website, from leveraging gallery plugins for immersive storytelling to designing compelling call-to-action buttons that drive conversions.
Enhancing Visual Content
In the ever-evolving landscape of digital content, the visual appeal of your website plays a pivotal role in capturing the attention of your audience and conveying your message effectively. For example, articles that include images or videos receive 94% more views than those that do not. With that in mind, let’s explore various techniques to enhance the visual content on your WordPress website:
Choosing the Right Visual Elements
Visual content encompasses a wide array of mediums, including images, videos, infographics, and GIFs. Each element serves a unique purpose in communicating your brand’s story and engaging your audience. When selecting visual elements for your website:
Images: High-quality images can evoke emotions, convey information, and enhance the overall aesthetics of your website. Ensure that images are relevant to your content and optimized for web performance to maintain fast loading times.
Videos: Incorporating videos into your website can significantly enhance engagement and convey complex concepts in a digestible format. Whether it’s product demonstrations, testimonials, or storytelling videos, ensure that they are well-produced and seamlessly integrated into your website.
Infographics: Infographics are powerful tools for presenting data and information in a visually appealing and easy-to-understand format. Use them to illustrate statistics, processes, or comparisons, making complex information more accessible to your audience.
GIFs: GIFs add an element of interactivity and playfulness to your website. Use them sparingly to highlight key points, demonstrate product features, or simply entertain your audience.
In addition to these visual elements, customizing PDF invoices can also enhance the overall visual experience for users interacting with your website’s backend processes, such as transactions and purchases.
Utilizing Gallery Plugins for Visual Storytelling
Gallery plugins are invaluable tools for showcasing your portfolio, products, or services in a visually compelling manner. These plugins allow you to create stunning galleries, sliders, and carousels that captivate your audience’s attention and encourage exploration. Key benefits of utilizing gallery plugins include:
Showcase products or services: Create visually stunning galleries to showcase your products or services, allowing visitors to browse through them effortlessly.
Enhance user experience: Gallery plugins often come with interactive features such as lightboxes, zooming effects, and navigation controls, enhancing the overall user experience and keeping visitors engaged.
Designing Compelling Call-to-Action (CTA) Buttons
Call-to-action (CTA) buttons are critical elements for driving conversions and guiding user behavior on your website. Whether it’s prompting visitors to make a purchase, sign up for a newsletter, or download a resource, designing compelling CTA buttons can significantly impact your website’s performance. Consider the following tips when designing CTA buttons:
Importance of CTA buttons: CTA buttons serve as prompts for users to take specific actions, such as making a purchase or signing up for a newsletter. Their design and placement can influence user behavior and ultimately drive conversions.
Incorporating Click-to-Buy buttons: For e-commerce websites, click-to-buy buttons are particularly crucial in facilitating seamless transactions. Ensure that these buttons stand out visually and are strategically placed within product pages to encourage purchases.
Integrating TikTok Plugins for WordPress
With the rise of short-form video content, TikTok WordPress plugins in your site can help you tap into this popular platform’s vast audience and engage users with trending content. Whether it’s embedding TikTok videos directly into your posts or integrating TikTok feeds into your website, leveraging these plugins can add a dynamic and interactive element to your content strategy.
Incorporating Visual Elements in Webinars
Webinars offer a powerful platform for delivering engaging presentations and fostering meaningful interactions with your audience. However, effectively incorporating visual elements is crucial to keeping participants engaged and conveying information effectively. Not sure what to include in your webinar? Consider the following tips:
Effective use of slides, charts, and graphics: Create visually compelling slides that complement your presentation and reinforce key points. Incorporate charts, graphs, and diagrams to visualize data and make complex concepts more accessible to participants.
Engaging participants with visual presentations: Encourage active participation by incorporating interactive elements such as polls, quizzes, and live demonstrations. Use screen-sharing capabilities to showcase visuals, software demos, or product walkthroughs in real time.
Implementing Content Approval Workflow
Maintaining consistency and quality in visual content across your WordPress website requires efficient workflows and processes for content approval. Without proper oversight, inconsistencies may arise, compromising your brand identity and user experience. To implement an effective content approval workflow:
Ensuring consistency and quality: Define clear guidelines and standards for visual content, including branding guidelines, image quality requirements, and content tone. Establish a review process to ensure that all content aligns with these standards before publication.
Streamlining review processes: Leverage project management and collaboration tools to streamline the content approval process. Assign roles and permissions to team members, track revisions, and facilitate communication to ensure efficient collaboration and timely approvals.
Addressing Visual Challenges
Visual content management presents unique challenges for website owners, but with proactive measures, these hurdles can be effectively mitigated to maintain a visually appealing and engaging website.
Some of the key challenges related to the visual elements of your site include:
- Visual consistency
- Responsive design
- Load time
- Accessibility compliance
- Visual hierarchy
- Content personalization
- Brand consistency
In addition to these, there are a few lesser-known aspects relating to the visual content on your site, which we cover below.
Comment Spam
One significant challenge is the management of comment spam, which not only disrupts the visual aesthetics but also undermines user experience and credibility. Comment spam inundates comment sections with irrelevant or promotional messages, detracting from the overall visual appeal and creating a negative impression among visitors.
To combat this issue, website owners can implement anti-spam measures such as utilizing dedicated plugins or tools that automatically filter out spam based on predefined criteria like keywords, URLs, or IP addresses. Additionally, enabling comment moderation allows for manual approval or disapproval of comments before they appear on the website, ensuring that only genuine contributions enhance the visual appeal of the comments section.
Optimizing Visuals Webinar Content
Incorporating visual elements effectively in webinars presents another challenge, as engaging participants with compelling visuals is crucial for maintaining their interest and conveying information effectively. While webinars offer an excellent platform for interactive presentations, the absence of engaging visuals can result in disengagement from participants.
To address this challenge, presenters should focus on creating visually compelling slides that complement the presentation and reinforce key points. Incorporating charts, graphs, and diagrams helps visualize data, making complex concepts more accessible and engaging for participants. Furthermore, integrating interactive elements such as polls, quizzes, and live demonstrations encourages active participation and enhances the overall visual experience. Leveraging screen-sharing capabilities to showcase visuals, software demos, or product walkthroughs in real time adds depth and richness to the webinar content, fostering deeper engagement among participants.
Creating a Process for Approving Visual Content
Implementing an efficient content approval workflow is essential for maintaining consistency and quality in visual content across a WordPress website. Without proper oversight, inconsistencies may arise, compromising brand identity and user experience. Establishing clear guidelines and standards for visual content, including branding guidelines, image quality requirements, and content tone, is imperative. Defining a structured review process ensures that all content aligns with these standards before publication, minimizing errors and maintaining visual integrity.
To streamline the content approval process, leveraging collaboration and project management tools is recommended. These tools allow for assigning roles and permissions to team members, tracking revisions, and facilitating communication, ensuring efficient online collaboration and timely approvals. By addressing these visual challenges and implementing proactive solutions, website owners can uphold the visual integrity of their WordPress websites and deliver an exceptional user experience to visitors.
Collaborative Tools for Visual Content Creation
In the dynamic landscape of visual content creation, collaboration among team members is essential to ensure the seamless development of engaging visuals that resonate with the target audience. Leveraging collaborative tools tailored for WordPress websites empowers teams to streamline workflows, enhance communication, and elevate the quality of visual content. Here, we explore some collaborative tools and strategies designed to optimize the content creation process:
Streamlining Review Processes
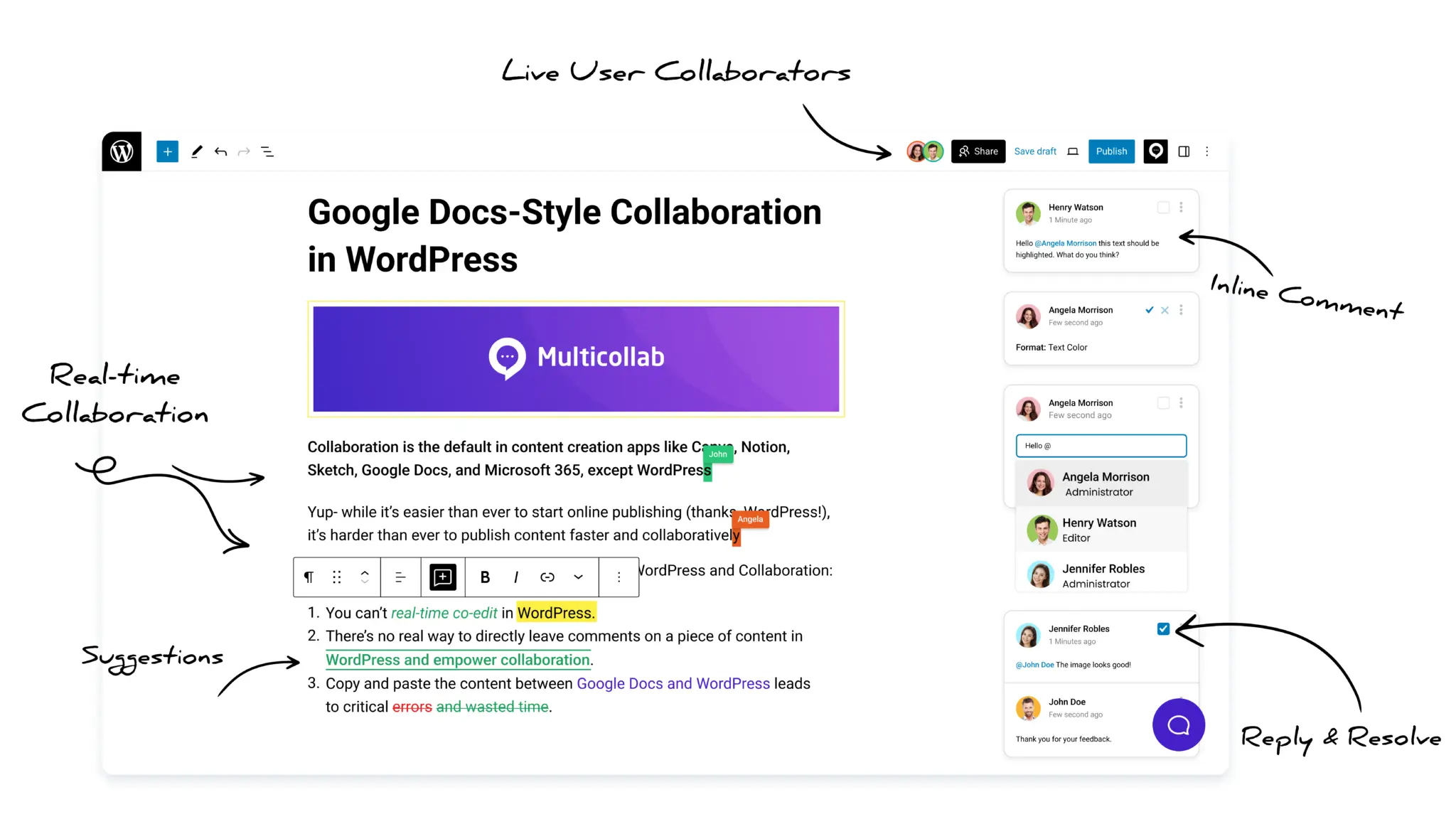
Collaboration plugins: WordPress plugins such as Multicollab streamline the content review process by providing a centralized platform for team members to leave feedback, suggest revisions, and approve content. These plugins offer customizable review workflows, notification systems, and commenting features, enabling teams to efficiently collaborate on visual content approval.
Automated workflows: Implementing automated workflows using plugins like CoSchedule simplifies the content creation process by automating repetitive tasks and streamlining the approval process. Teams can set up predefined workflows, assign tasks, and track progress, ensuring that visual content is consistently reviewed and published on schedule.
Enhancing Team Productivity
Project management tools: Integrating project management tools with WordPress enhances team productivity by providing a centralized platform for task management, scheduling, and resource allocation. These tools enable teams to plan, execute, and track visual content projects efficiently, ensuring that deadlines are met and goals are achieved.
Collaboration workspaces: Creating dedicated collaboration workspaces within WordPress using plugins that facilitate team communication, brainstorming, and knowledge sharing. These virtual spaces serve as hubs for collaborative discussions, idea generation, and content planning, fostering a sense of community among team members and enhancing creativity.
By harnessing the power of collaborative tools and strategies, teams can optimize their visual content creation process, foster creativity, and deliver compelling visuals that engage and resonate with their audience. In the next section, we’ll explore the importance of reviewing website content and implementing effective strategies to ensure visual consistency and quality.
Conclusion
From captivating images to engaging videos, visual elements play a pivotal role in capturing the attention of audiences and conveying messages effectively. Throughout this article, we’ve explored various strategies for enhancing visual content on WordPress websites, from leveraging gallery plugins and designing compelling call-to-action buttons to addressing common challenges such as comment spam and content approval workflows. By embracing these strategies and incorporating collaborative tools tailored for WordPress websites, teams can streamline the content creation process, enhance communication, and elevate the quality of visual content.